Geopolis Digital – разработка сайтов и интернет-систем, разработка мобильных приложений, техническая поддержка сайтов (абонентское обслуживание), дизайн.
-

Веб-разработка
Редизайн сайта продюсерского центра -

Веб-разработка
Сайт бизнес-парка «Крылатские холмы» -

Веб-разработка
Сайт бизнес-центра «Белые сады» -

Веб-разработка
Queen V -

Веб-разработка
Лента ВПК -

Веб-разработка
Годовой отчёт Московской Биржи -

Веб-разработка
Сайт для книги «Война и мир» -

Веб-разработка
Новый сайт дизайнера Дмитрия Черногаева -

Веб-разработка
Сайт «АФРОКОМ» -

Мобильное android-приложение
Вельвет «Ближе нельзя» -

Веб-разработка
Новый сайт ассоциации «Премия Горького» -

Веб-разработка
для бизнес-квартала «Смарт-Парк» -

Веб-разработка
Сайт для ОСОО «ФПСР» -

Веб-разработка
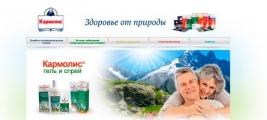
Сайт лекарственных препаратов «Кармолис» -

Веб-разработка
Сайт ОАО «ГТЛК» -

Веб-разработка
Доработка веб-сайта интернет-приемной вице-премьера -

Веб-дизайн
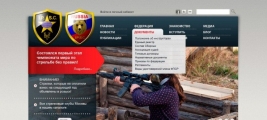
Дизайн сайта «Федерации практической стрельбы России» -

Веб-дизайн
Дизайн сайта «Федерации практической стрельбы России» -

Веб-разработка
Проектирование интернет-системы для компании ORSIS -

Веб-разработка
Сайт ресторана «Портер-Хаус» -

FLASH-анимация
Для сайта компании «Евросеть-Логистик» -

Веб-разработка
Разработка нового веб-сайта для группы «Вельвет» -

Веб-дизайн
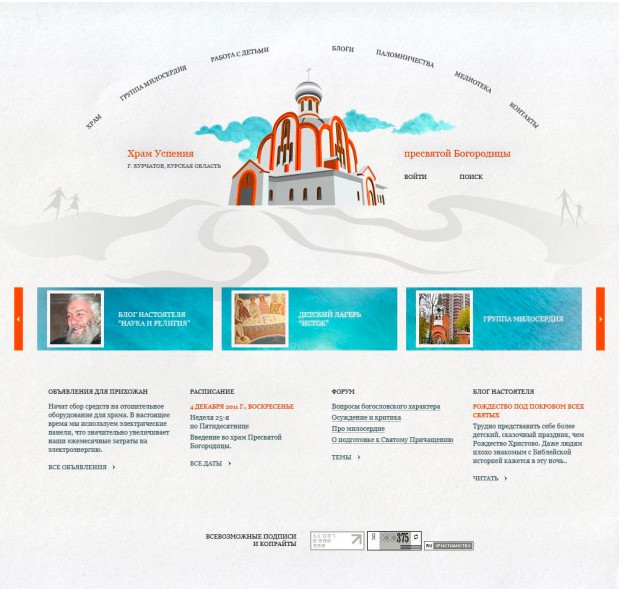
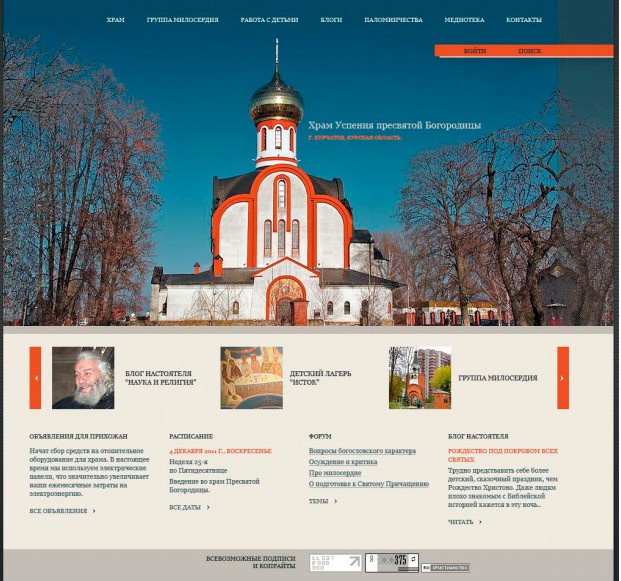
Дизайн сайта храма Успения пресвятой Богородицы -

Веб-дизайн
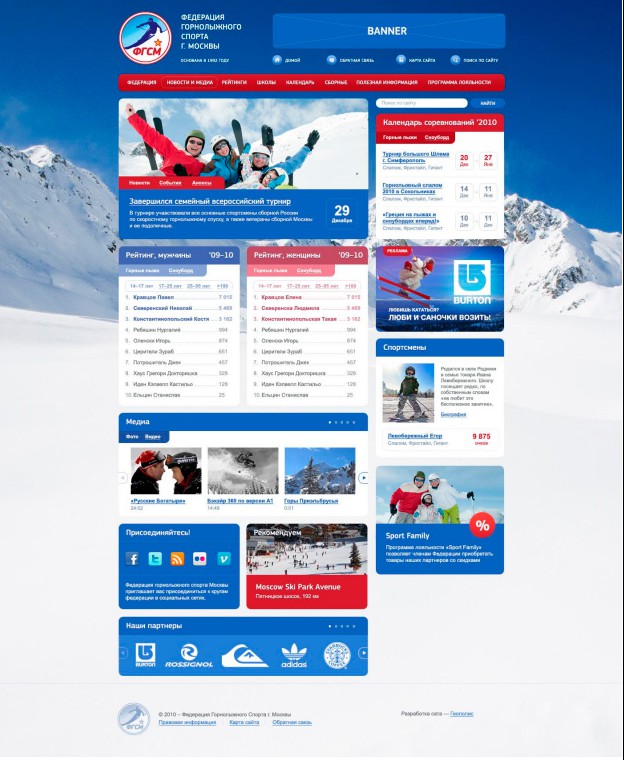
Дизайн сайта «Федерации горнолыжного спорта и сноуборда Москвы» -

Веб-дизайн
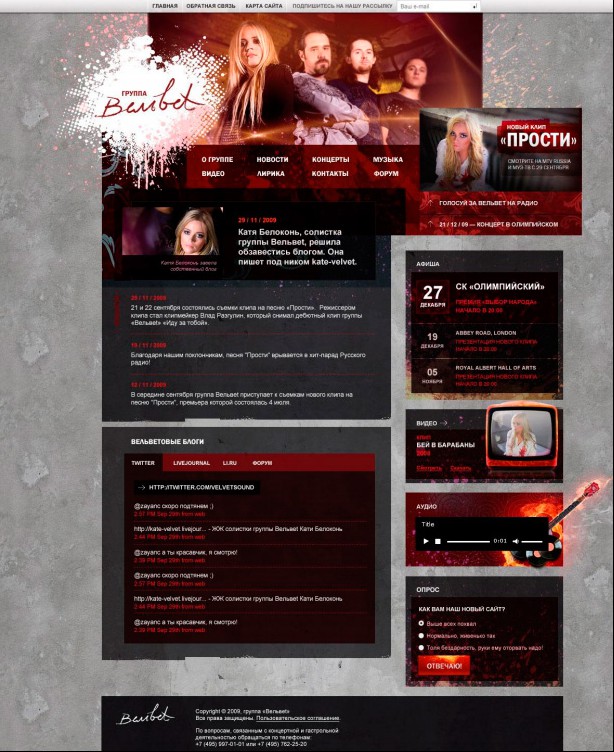
Дизайн сайта группы «Вельвет» -

Веб-дизайн
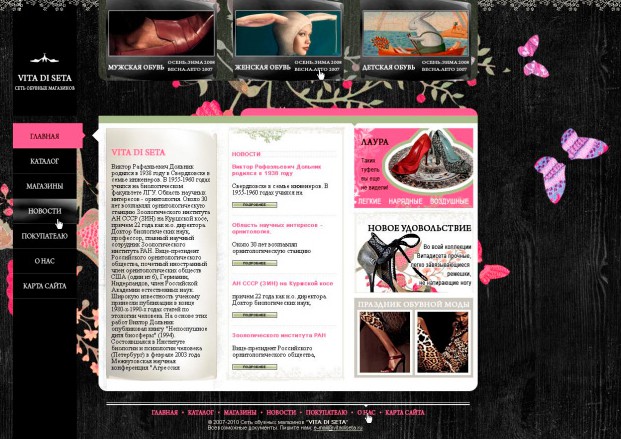
Дизайн сайта обувного магазина -

Веб-дизайн
Дизайн сайта Мебельного дома «Одитор» -

Веб-дизайн
Дизайн сайта храма Успения пресвятой Богородицы -

Дизайн
Разработка визуальной концепции для ТК «Охотный ряд»

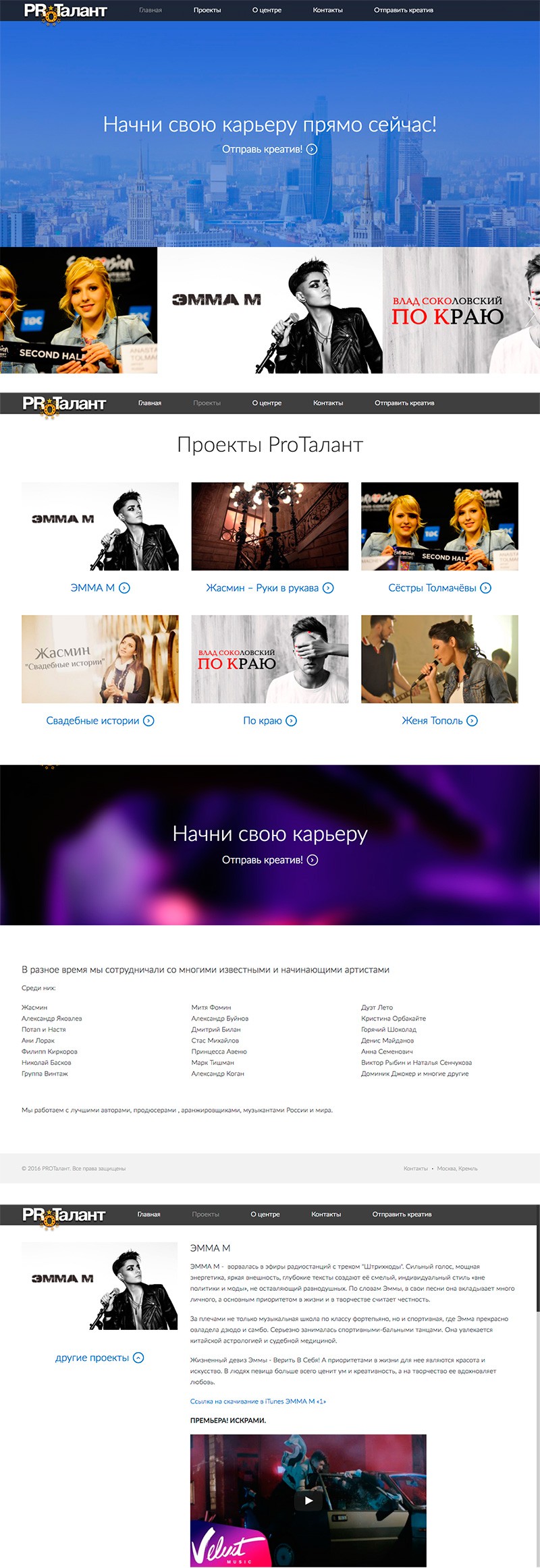
Промо-сайт продюсерского центра PROталант.
Основной задачей было интегрировать новый дизайн, оставаясь в рамках текущей CMS, попутно переосмыслив удобство предоставления информации.
Мы применили новую вёрстку, адаптировав её к проекту, а также разработали 2 новых модуля в рамках системы управления NetCat, для управления проектами и слайд-шоу на сайте. Редизайн был проведен в кратчайшие сроки.
Техническая поддержка и наполнение сайта информацией - следующие этапы запланированного сотрудничества с продюсерским центром.
Предыдущий дизайн сайта:


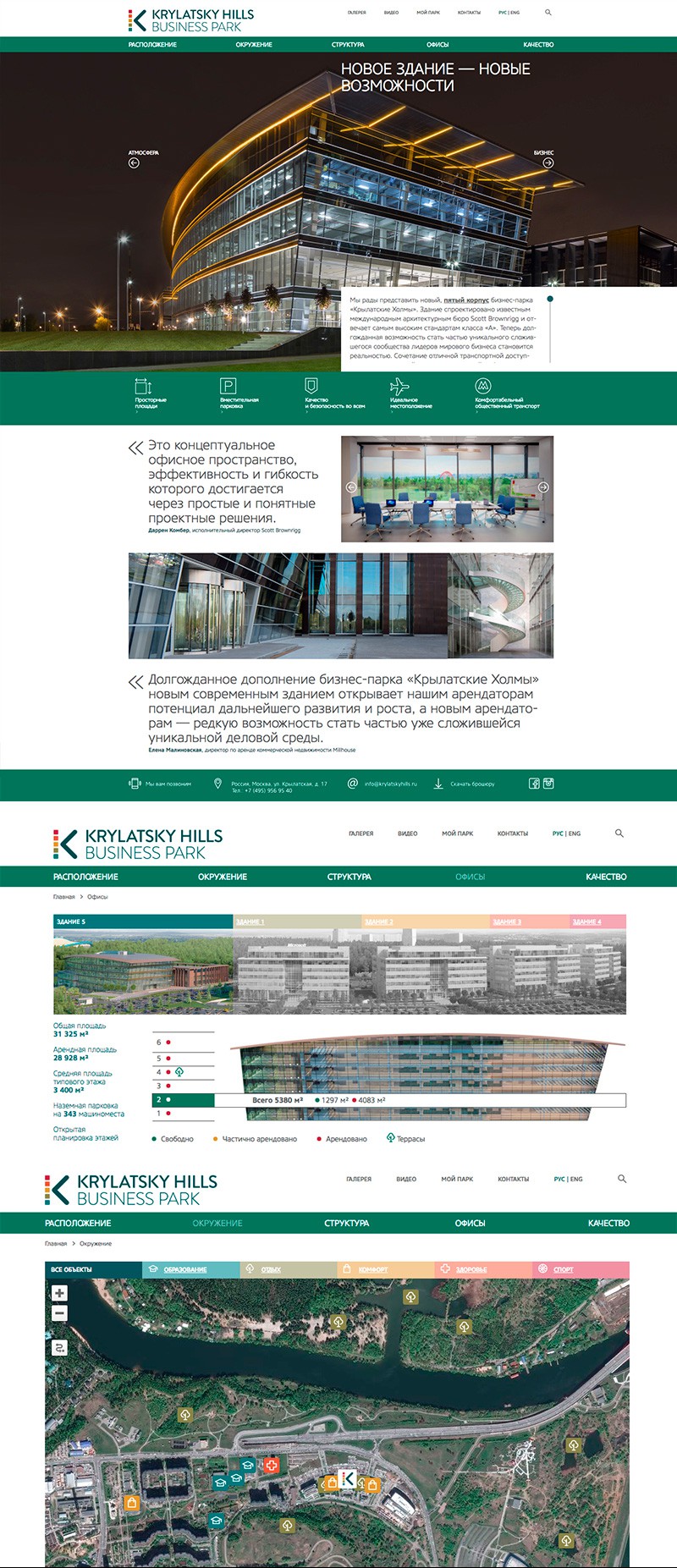
Корпоративный сайт бизнес-парка «Крылатские холмы»
Дизайн сайта разработан креативным агентством «Артоника», адаптивная верстка и программирование – Geopolis Digital.
Преимущества бизнес-парка отражены на нестандартных, комплексных страницах, которые были тщательно проработаны на этапе адпативной верстки. Тестирование и отладка этих страниц под разные разрешения экрана потребовали от наших специалистов долгих часов усердной, терпеливой и кропотливой работы.
Основной интерактивный функционал на сайте представляет возможность потенциальному арендатору получить информацию о поэтажных планах и свободных офисных блоках. Вся информация о площадях вводится администратором через CMS-систему и может быть оперативно обновлена.
Также у посетителей есть возможность ознакомиться с окружающей комплекс инфраструктурой в разделе "Окружение" – на Яндекс.Карты был наложен отдельный слой с метками, отображением которых можно управлять при помощи интерактивных фильтров и прокладывать маршруты.
В рамках данного проекта были усовершенствованы программные модули системы управления для достижения максимального удобства работы администратора.
Сайт разработан на двух языках – русском и английском.
Сайт выполнен на основе системы управления HAND CMS – собственной разработки студии Geopolis Digital.

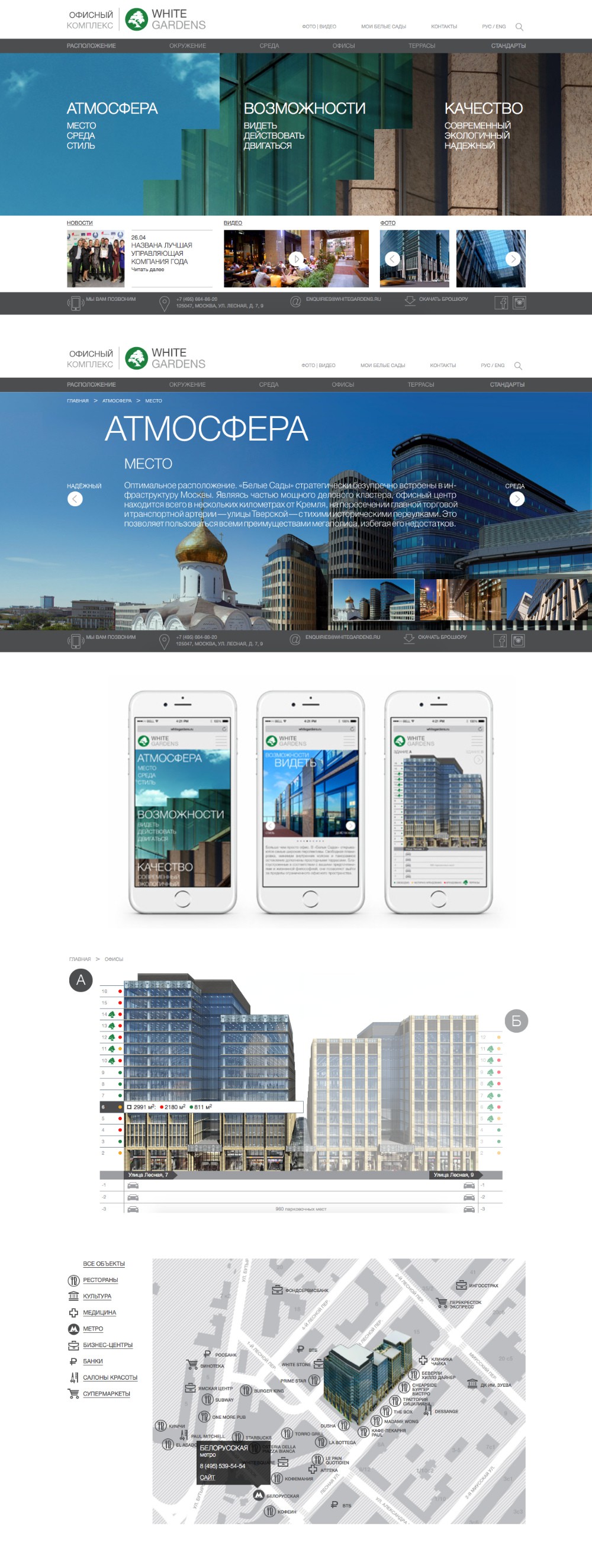
Корпоративный сайт офисного комплекса класса А «Белые сады», расположенного в центре Москвы рядом с м. Белорусская
Дизайн сайта разработан креативным агентством «Артоника», верстка и программирование – Geopolis Digital.
Адаптивная верстка сайта стала масштабной задачей в связи с особенностями дизайна главной и некоторых внутренних страниц. Было настроено более 10 различных ключевых разрешений, при которых верстка перестраивалась для наиболее комфортного восприятия сайта пользователем. Для мобильных устройств был разработан отдельный дизайн, который успешно реализован в адаптивной верстке – отдельную мобильную версию разрабатывать не пришлось.
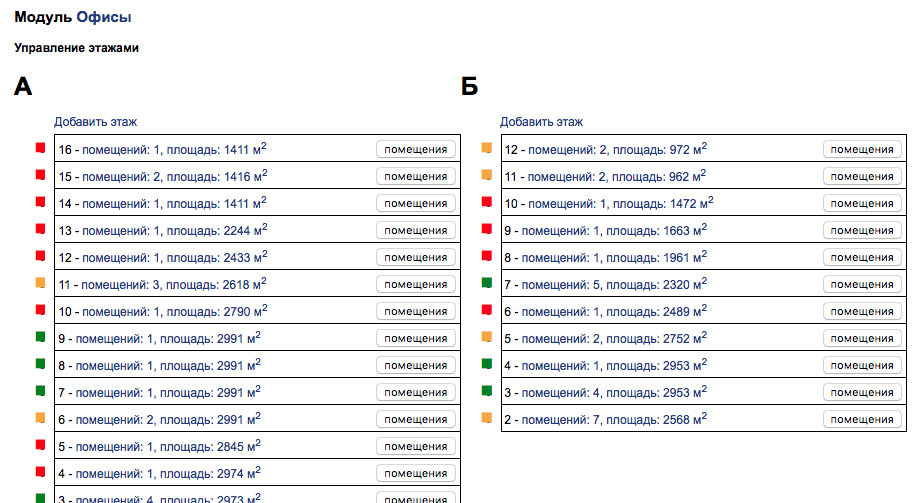
Ключевой сервис сайта – подбор свободных офисных помещений. Функционал имеет удобный визуальный интерфейс и предоставляет потенциальному арендатору всю необходимую информацию – свободные площади, планировки помещений и примеры размещения сотрудников.

Для администратора сайта также был разработан удобный back-office, позволяющий в режиме реального времени изменять информацию о свободных и занятых площадях и редактировать планировки. Интерфейс back-office перекликается с дизайном соответствующего раздела на сайте для более комфортной работы администратора.

При помощи интерактивной карты пользователи могут оперативно получить информацию о ближайшем окружении «Белых садов» - о ресторанах, банках, медицинских учреждениях и других важных объектах инфраструктуры.
Также для арендаторов на сайте разработан закрытый раздел «Мои белые сады», в котором авторизованные пользователи могут получить доступ к внутренним документам.
Сайт разработан на двух языках – русском и английском.
Сайт выполнен на основе системы управления HAND CMS – собственной разработки студии Geopolis Digital.

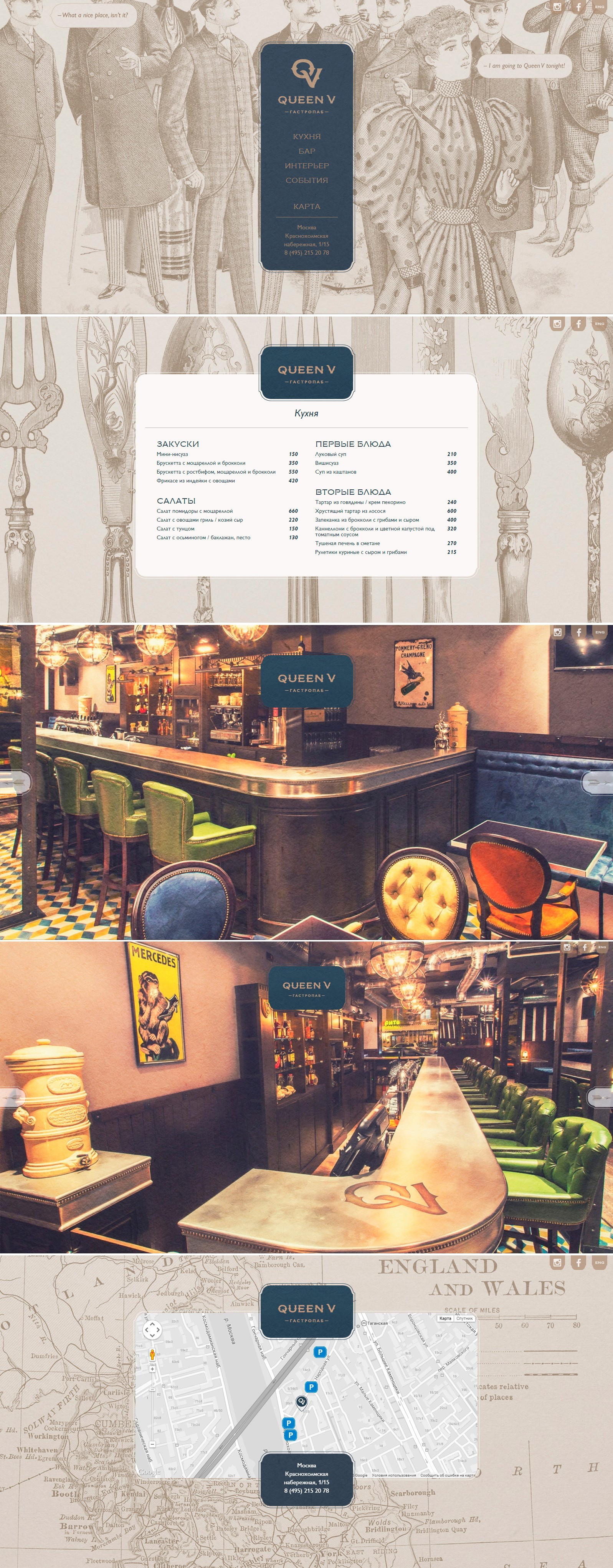
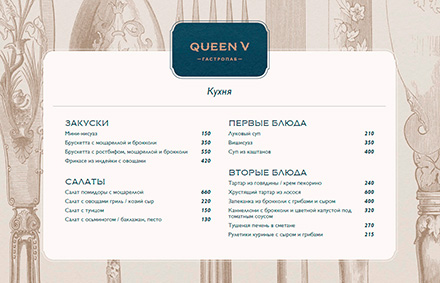
Сайт гастропаба Queen V.
Выполнен в фирменном стиле заведения. Сайт состоит из нескольких страниц в версиях на русском и английском языках.
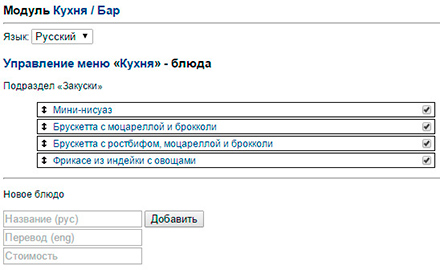
Ключевым элементом в разработке проекта был модуль «Кухня / Бар», который позволяет менеджеру сайта оперативно управлять содержимым соответствующих разделов: добавлять блюда, выставлять наличие и цены.



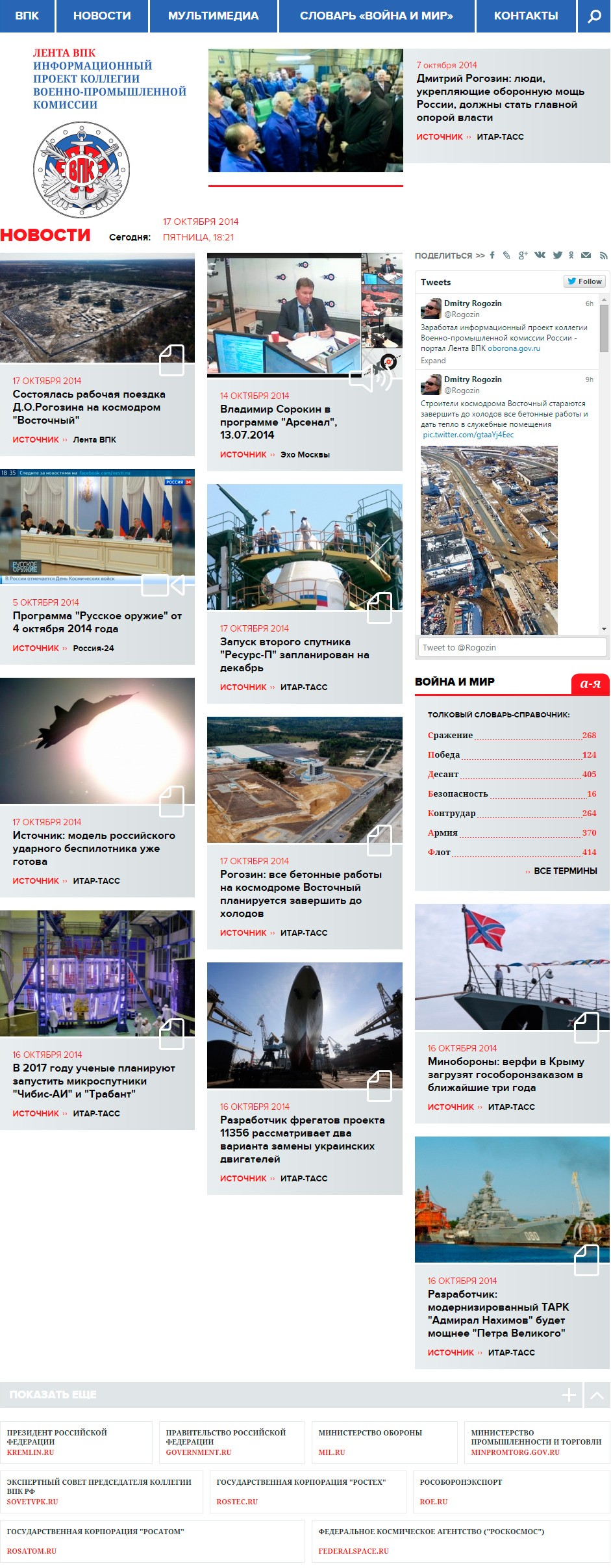
Информационный проект коллегии военно-промышленной комиссии.
Сайт разрабатывался как аггрегатор новостей по тематике ВПК из разных источников: ИТАР-ТАСС, сайт Правительства Российской Федерации и других.
Весь контент на сайте представлен в виде небольших карточек (по типу проекта Pinterest) что позволяет пользователю быстро ориентироваться в большом количестве информации разных типов: тексты, видео, фото, радио-эфиры. Вёрстка выполнена по современным стандартам и автоматически подстраивается под размер экрана пользователя.
Большинство новостей добавляется в систему полностью автоматически с помощью сложной системы “парсеров” - специальных программных модулей.
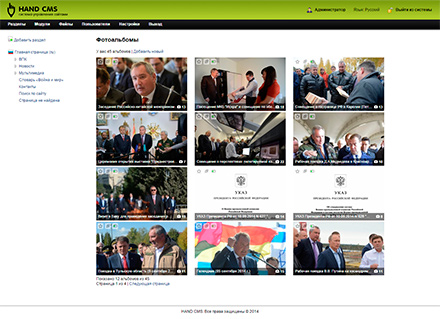
Из технических новинок в проекте также был представлен новый модуль HandCMS “Фотоальбомы”:

Модуль вобрал в себя лучшие стороны современных решений: позволяет загружать и сортировать фото методом Drag&Drop, обрезать, вращать их прямо в админ-панели сайта.

Сайт выполнен на основе системы управления HAND CMS – собственной разработки студии Geopolis Digital.

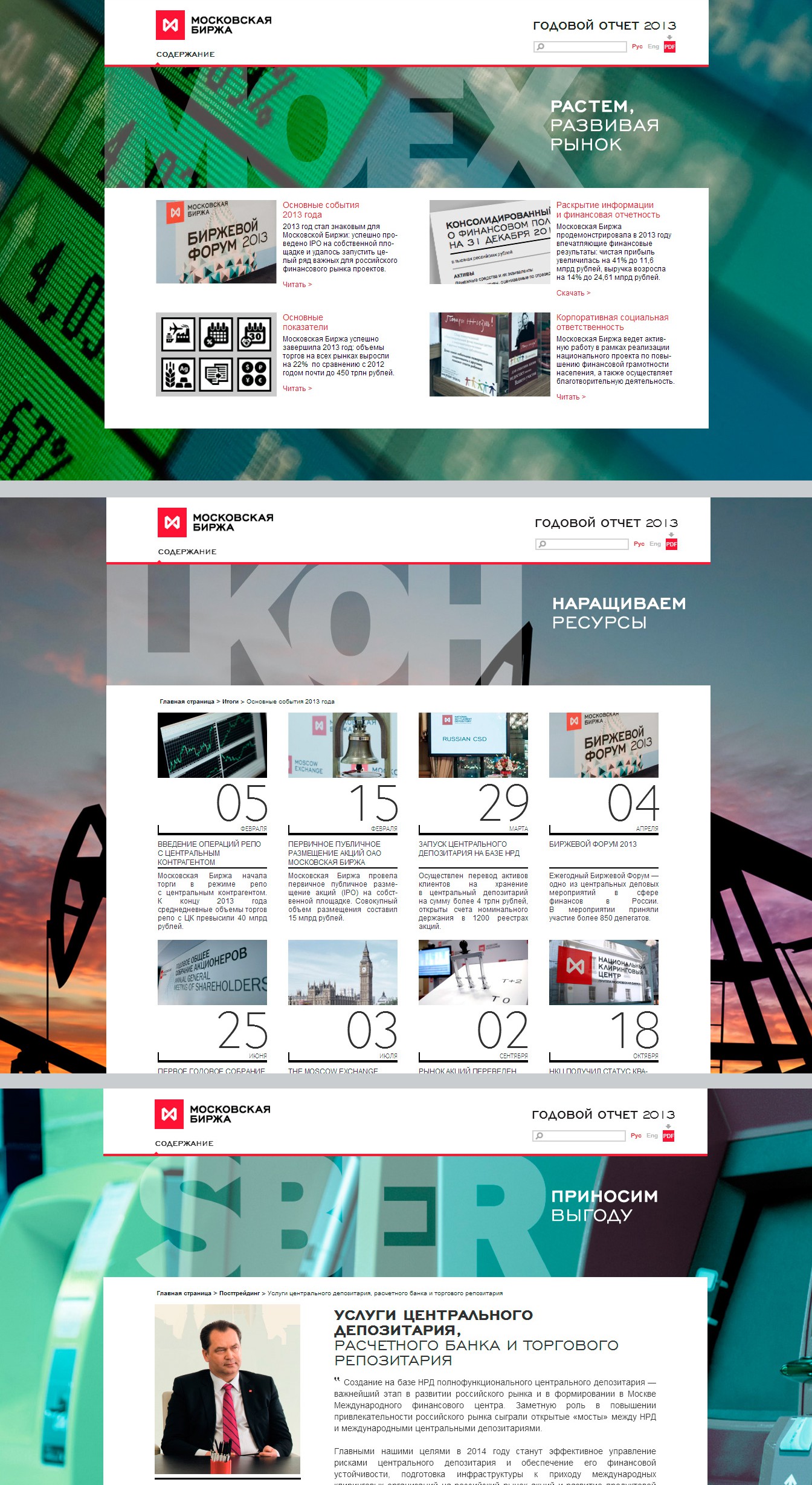
Проект: Разработка интерактивной версии годового отчёта Московской Биржи.
Дизайн отчета создан креативным агентством "Артоника", нашей задачей была HTML-верстка, JS-программирование и наполнение контентом русской и английской версий отчета.

Студия Geopolis Digital разработала новый веб-сайт для военно-политического словаря под общей редакцией вице-премьера Дмитрия Рогозина.
Словарь "Война и мир" будет интересен и полезен очень широкому кругу читателей - от специалистов военного дела, политиков и историков до школьников или студентов, которым нужно получить справочную информацию, например, для написания реферата или дипломной работы.
На сайте вся книга представлена целиком в свободном доступе.

Основная задача сайта - представить полный перечень изданий, оформленных Дмитрием Черногаевым.
Дизайн был разработан заказчиком, специалисты студии Geopolis Digital выполнили верстку и программирование сайта.
Нетривиальной задачей стала адаптация размеров обложек книг под размеры браузера, и сочетание этих flexible-элементов страницы со статическими элементами. Поэтому, несмотря на кажущуюся простоту, проект потребовал очень серьезных усилий и тонкой работы от верстальщика.

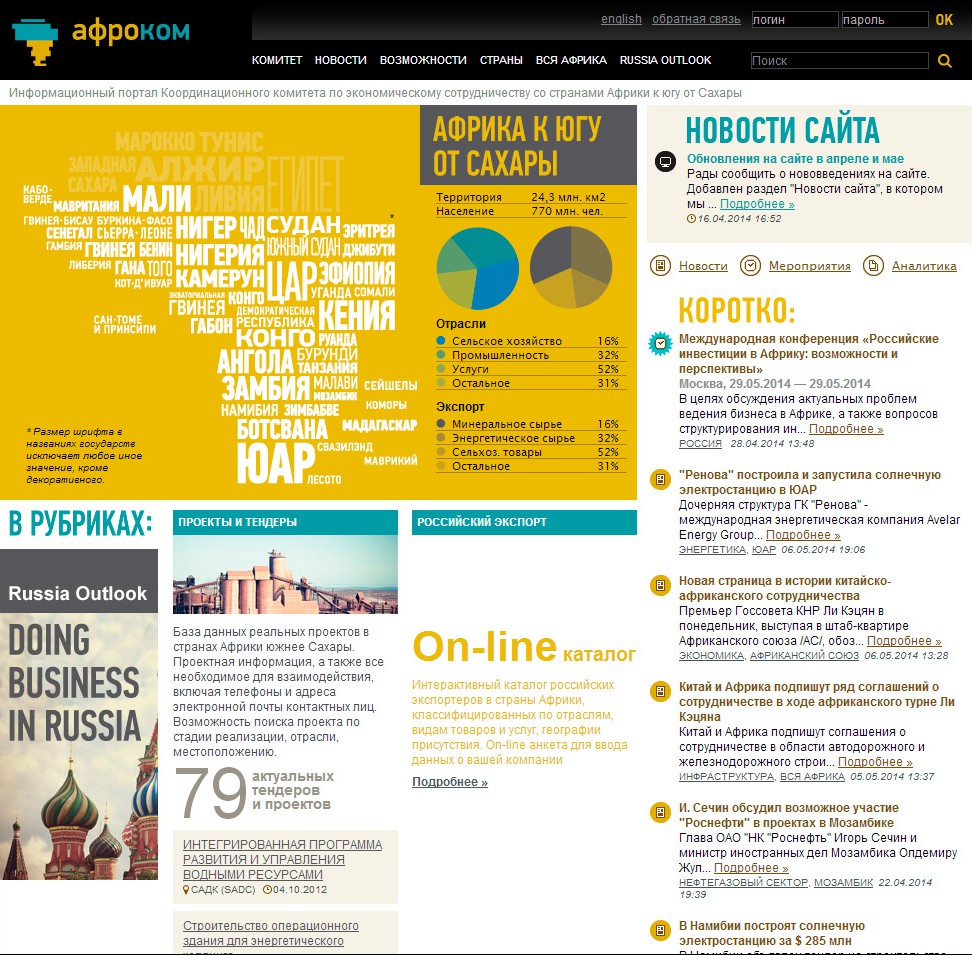
Координационный комитет по экономическому сотрудничеству со странами Африки к югу от Сахары (АфроКом) в партнерстве с «ВнешЭкономБанком» объединяет более 90 российских структур, включая министерства, ведомства, организации и компании, представляющие крупный, средний и малый бизнес.
Создание веб-сайта для «АфроКома» (www.afrocom.ru) – амбициозный интернет-проект, результатом которого стал запуск крупного интернет-портала.
В ведении «АфроКома» все аспекты сотрудничества с 48 африканскими странами. Портал выполняет фукнцию проводника для российско-африканских отношений – как для бизнеса, так и для государственных структур.
Сердцем сайта является база знаний по странам Африки к югу от Сахары.
Общая информация, новостные сводки, аналитика и график
ближайших событий, законы, документы и регламенты, доступные для скачивания.
На главной странице сайта – интерактивная карта, выполненная
на кроссплатформенных javascript-технологиях.
Интеграция базы данных об африканских бизнес-проектах и тендерах с Google Maps позволяет удобно и быстро получить информацию об интересующих проектах. Гибкие настроенные ограничения доступа позволяют контактную информацию по бизнес-проектам получить только зарегистрированным пользователям после двухступенчатой проверки.
B-2-b раздел сайта – Коммерческие предложения – служит для прямой связи между российскими и африканскими бизнес-партнерами. Любой зарегистрированный пользователь имеет возможность разместить свое коммерческое предложение. Многоязыковая поддержка делает раздел доступным как на русском, так и на английском языке.
Сайт выполнен на основе системы управления HAND CMS – собственной разработки студии Geopolis Digital.

Группа "Вельвет" выпустила новый альбом 13 апреля 2013 года. Альбом "Ближе нельзя" стал третьим за семилетнюю историю группы. Данное приложение является цифровым (mp3) релизом альбома специально для пользователей устройств семейства Android.
Приложение содержит всю дискографию группы "Вельвет" в формате mp3 (320kbps):
- Новый альбом "Ближе нельзя" (2013)
- Альбом "Продавец кукол" (2010)
- Альбом "Бей в барабаны" (2008)
После установки приложения, пользователь может прослушать треки непосредственно в приложения по технологии streaming (потоковое вещание через Internet), либо скачать их на свое устройство, и проигрывать их нативном плеере. У всех песен полностью прописаны IDv3-теги, правильные названия песен на русском языке, добавлены обложки.

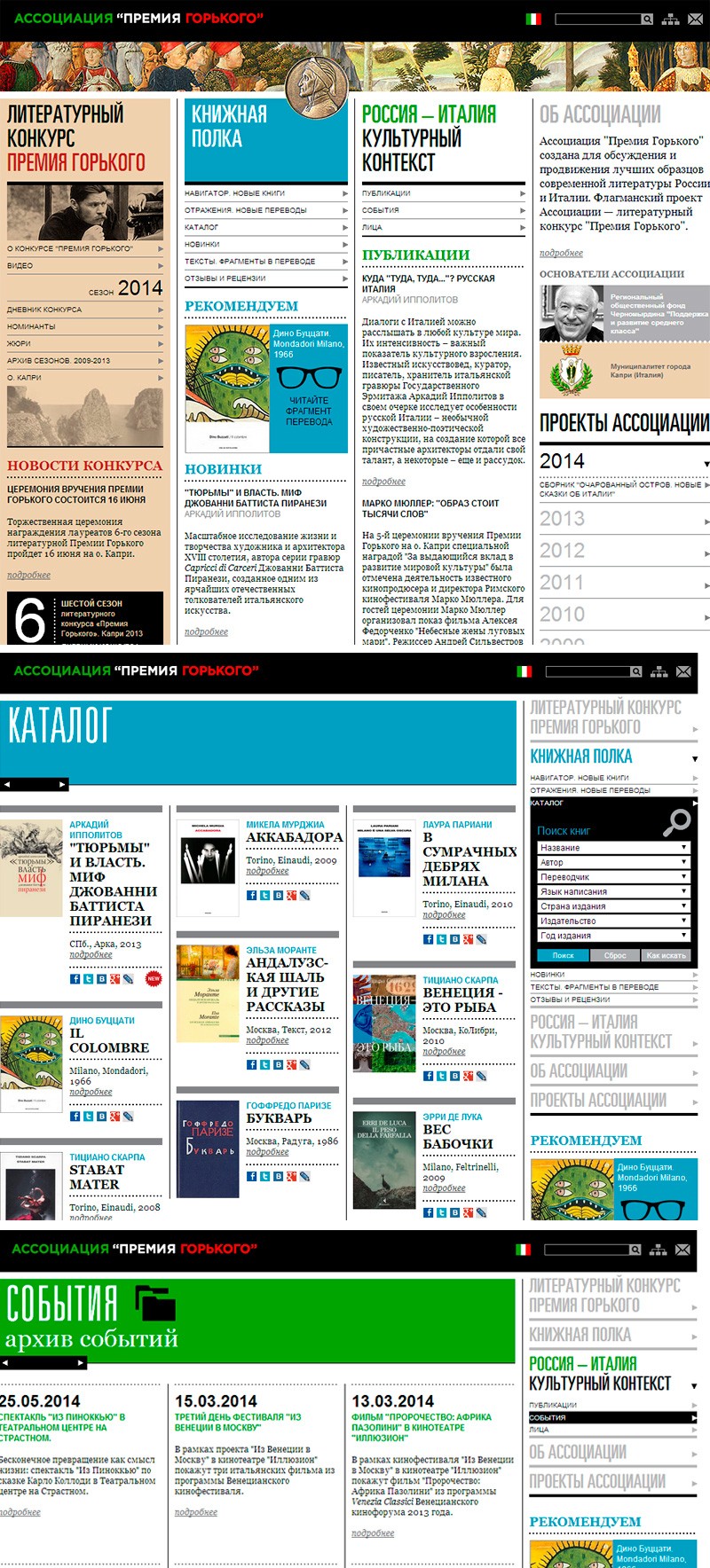
Новый сайт ассоциации «Премия Горького» - организации, основной целью которой является сближение культур России и Италии - разработан в Geopolis Digital.
На портале premiogorky.com подробно освещается главный проект ассоциации – литературный конкурс «Премия Горького», представлена полная информация об условиях конкурса, номинантах и жюри, ведется дневник премии, а в архиве можно ознакомиться с результатами прошлых сезонов конкурса.
Портал освещает важные события российско-итальянской культурной жизни. Посетители сайта могут узнать о проектах Ассоциации, литературных новинках, тематических выставках, лекциях и других мероприятиях. Желающие также могут принять участие в конкурсе начинающих переводчиков художественной литературы с итальянского языка.
Большое внимание уделено удобству навигации по большим массивам информации. Пользователи могут легко найти информацию о конкурсе, событиях, публикациях, книгах и персонах. Причем каждое упоминание о персоне формирует его «карточку». К примеру, посетив профиль любого из членов жюри, можно узнать его биографию, информацию о текущей и прошлой работе в Ассоциации и найти ссылки на публикации и книги, написанные или переведенные автором.
Вся информация на сайте представлена на двух языках – русском и итальянском.
Об ассоциации
Общественная ассоциация «Премия Горького» была создана в 2008 г. по инициативе Межрегионального общественного фонда Черномырдина «Поддержка и развитие среднего класса» и муниципалитета г. Капри. Работа ассоциации нацелена на реализацию различных проектов, направленных на сближение культур России и Италии. Основным направлением ее текущей деятельности является проведение литературного конкурса "Премия Горького".

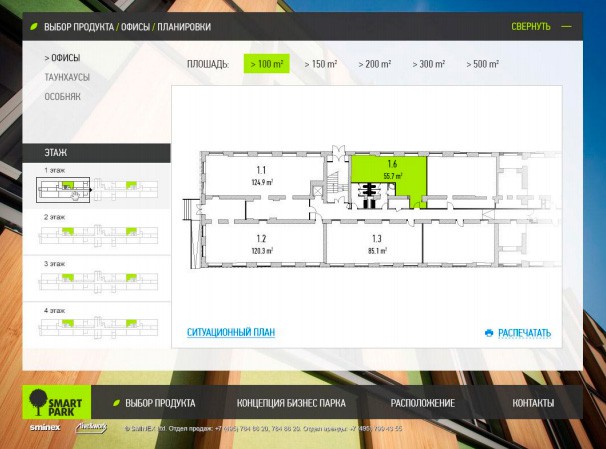
Верстка дизайн макетов сайта для бизнес-квартала «Смарт-Парк» стала ярким впечатлением для нашей команды верстальщиков и javascript-программиста.
В рамках проекта было применено множество нестандартных решений, в том числе для масштабирования сайта в окне браузера и устранения полосы прокрутки у браузера на любых разрешениях.
Неожиданно для нас самих была выполнена уникальная разработка – интерактивный поэтажный план офисов с возможностью фильтрации офисов по площадям и динамической навигацией по планам этажей для их детального рассмотрения, с отслеживанием положения фокуса при просмотре. Не найдя подобных готовых решений среди десятков близких, «но не тех» JQuery-плагинов, мы сделали плагин сами.

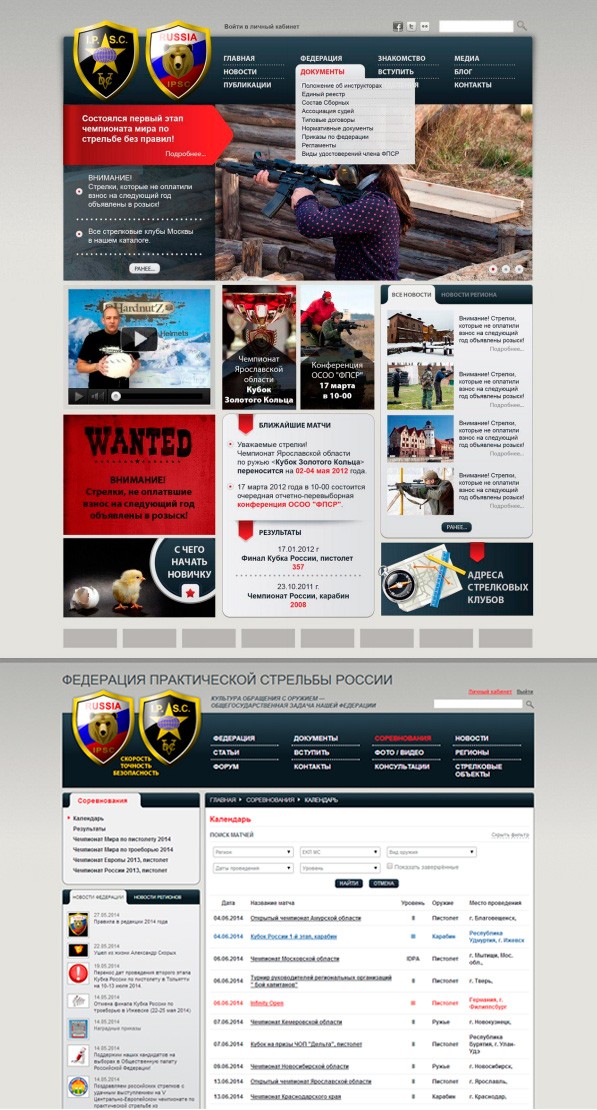
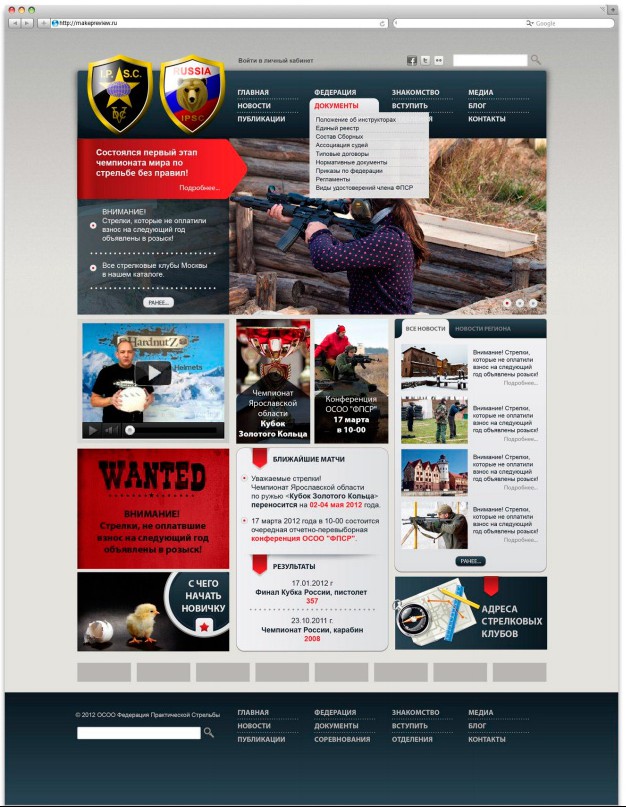
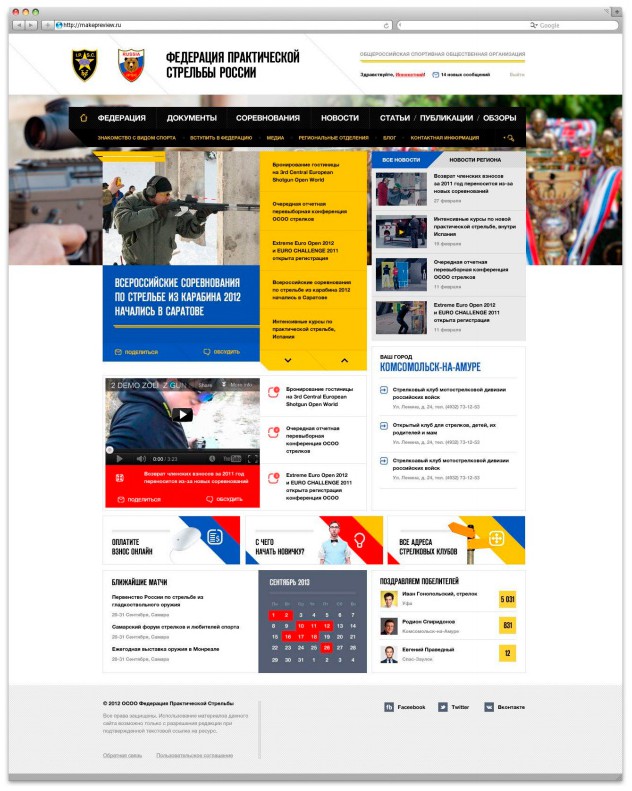
Новый веб-сайт ОСОО "ФПСР" был разработан для решения нескольких масштабных задач:
- Новый корпоративный сайт с информацией о филиалах, региональных новостях, актуальным расписанием и результатами соревнований, возможностью онлайн-регистрации новых спортсменов
- Личные кабинеты для стрелков, инструкторов и судей с возможностями оплаты и учета спортивной деятельности
- Социальная сеть для общения стрелков
- Функционал базы данных для учета стрелков и документооборота ОСОО "ФПСР"

Накануне чемпионата Европы по футболу для линейки лекарственных препаратов «Кармолис», многие из которых широко используются российскими спортсменами, потребовался новый веб-сайт. Сложность этого проекта состояла в весьма сжатых сроках и необходимости сохранить результаты работы старого сайта.
Был реализован стандартный фукнционал «продуктового» сайта – описание продукции, новости, каталог, интерактивный раздел «вопрос-ответ». С целью сохранения ссылочной массы и позиций проиндексированных в поисковых системах страниц, была полностью сохранена ссылочная структура старого сайта, а контент аккуратно перенесен.

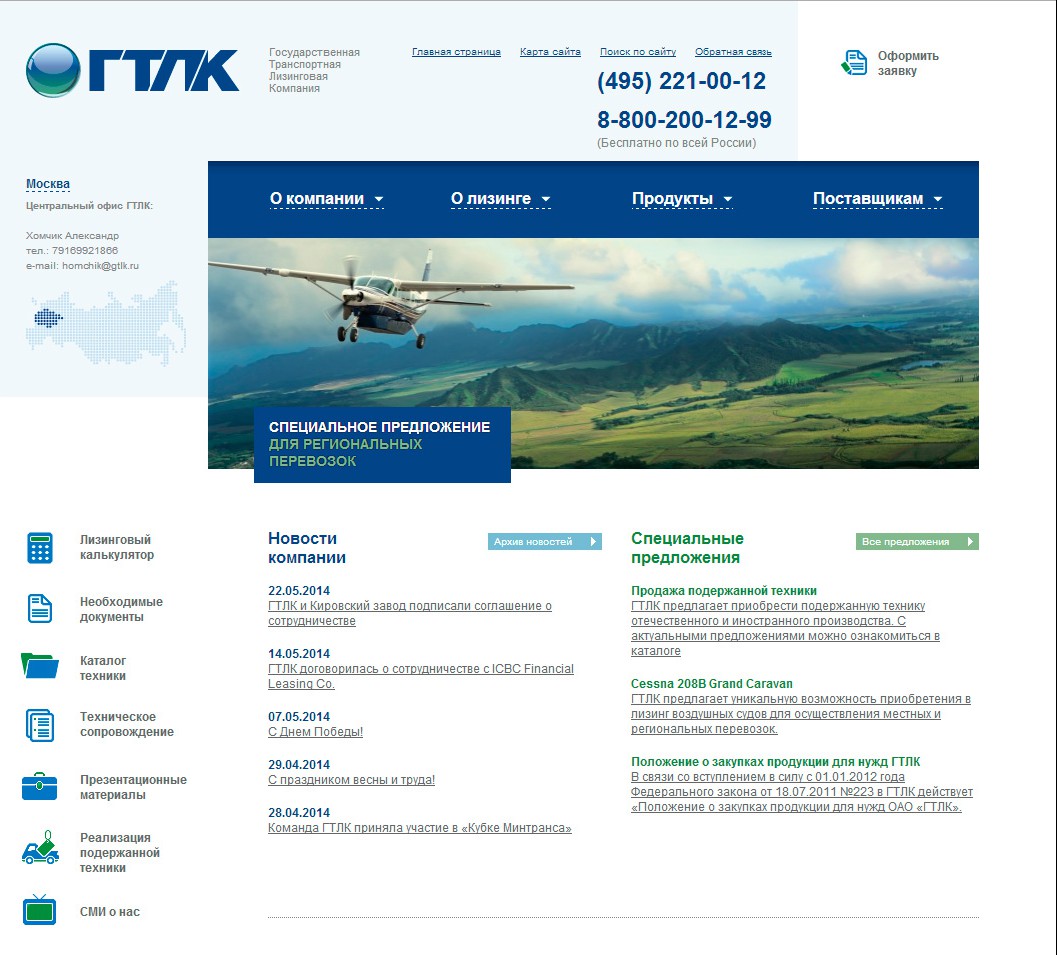
ОАО «Государственная Транспортная Лизинговая Компании» (www.gtlk.ru) является одним из лидеров российского рынка лизинга, работающей на всей территории Российской Федерации. Компании требовался современный сайт, обладающий высокой информативностью и полезными сервисами для клиентов.
В связи с географическими особенностями бизнеса ООО «ГТЛК», на сайте реализован гео-модуль, который автоматически определяет местоположение посетителя, и выводит контактную информацию ближайшего к нему менеджера компании.
Для тех посетителей, кто еще не разобрался в преимуществах и особенностях лизинга, на сайте размещены документы, доступные для скачивания.
Пользователи, которые заинтересовались конкретным изинговым предложениям, и хотят определить оптимальные параметры сделки, могут воспользоваться интерактивным лизинговым калькулятором. Функционал калькулятора позволяет выбрать одну из многочисленных программ лизинга, и получить точную стоимость сделки с разбивкой по каждому платежу. Калькулятор помимо прикладной задачи решает образовательную задачу – «играя» с разными параметрами, посетитель сайта начинает более глубоко понимать суть лизинга и его финансовые тонкости.
На сайте представлен каталог техники, которую ГТЛК предлагает своим клиентам. Понравившуюся технику можно заказать в лизинг, заполнив интерактивную заявку.
Сайт выполнен на основе системы управления HAND CMS – собственной разработки студии Geopolis Digital.

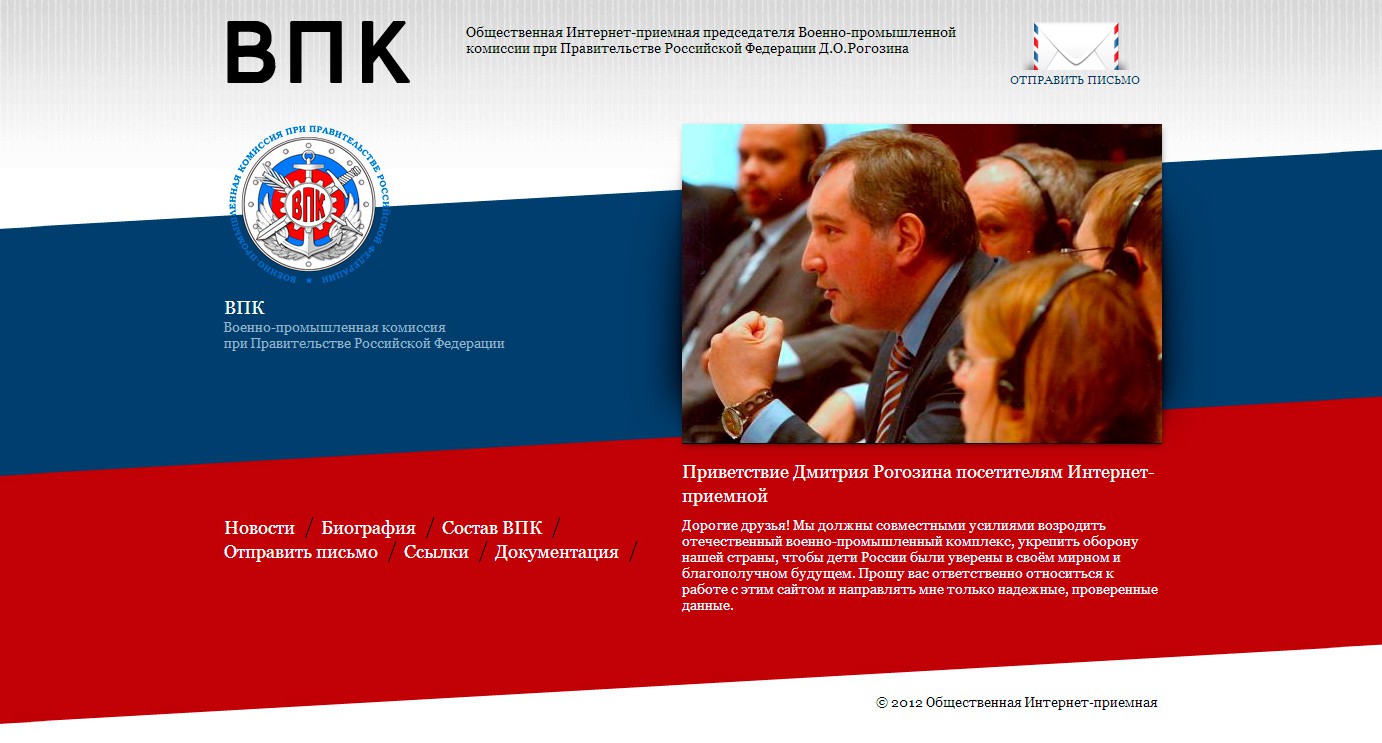
Дмитрий Олегович Рогозин – известный российский политик, зарекомендовавший себя как на внутриполитическом, так и на внешнеполитическом поле. Назначение на должность вице-премьера стало закономерным этапом в его политической карьере.
Для вице-премьера был подготовлен ряд правок для его существующего сайта.
Ключевой задачей стала разработка функционала интернет-приемной. Каждый посетитель сайта имеет возможность отправить вице-премьеру письмо, заполнив форму на сайте. Письмо сохраняется в базе данных, и ему присваивается уникальный номер. Далее, посетитель получает возможность узнать статус рассмотрения своего письма, воспользовавшись специальным сервисом на сайте.
Административная часть интернет-приемной позволяет подключать неограниченное число менеджеров, ответственных за отдельные темы входящих писем. Таким образом, разработанный функционал позволяет отладить нужный документооборот.



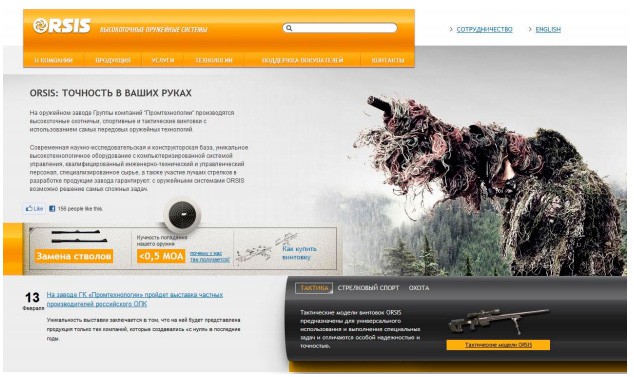
Разработка проектной документации для создания сайта – самостоятельная задача, которая должна выполняться перед началом разработки любого сайта.
Компания ORSIS на этапе подготовки к поиску подрядчика на создание крупной интернет-системы, приняла решение о том, что сначала необходимо сформулировать требования к системе на языке, понятном будущим подрядчикам. Специалисты ИТ-студии разработали техническое задание на создание интернет-системы, которое в итоге заняло ровно 100 страниц.
В техническом задании были детально описаны технические и функциональные требования к интернет-системе, которая по сути состоит из трех подсистем:
- Представительский сайт компании
- Закрытая зона для обеспечения документооборота и взаимодействия между дилерами и менеджерами компании
- Интернет-магазин продукции
Техническое задание включило описание всех проектных решений, приведены рекомендации для будущих разработчиков по выбору программной платформы для реализации, приведены протоколы и форматы обмена данными между интернет-системой и внешними информационными системами.

Пивной дом «Портер-Хаус» – классический пивной ресторан, предлагающий посетителям не только разнообразные сорта пива и пивные закуски, но и богатое европейское меню и винную карту.
Сайт должен был совместить в себе привычную для всех пивную тематику, изысканное исполнение дизайна и богатую функциональность. В результате дизайн получился необычным и загадочным, но сохранил стандартные символы пивных заведений – древесное оформление и пивные бочки.
На сайте помимо общей информации о ресторане реализован ряд нестандартных интерактивных разделов.
Меню ресторана представлено в виде книги, которую можно
перелистывать. Перелистывать в нем можно не только страницы, но и фотографии блюд.
Пивное меню реализовано в двух вариантах – полном и кратком. В полном варианте пивное меню находится в погребе, на стенах которого висят пивные бочки с эмблемами сортов пива, которые в них находятся.
Также, на сайте можно посмотреть расписание спортивных трансляций на текущую и следующую неделю. Для удобства календарь трансляций разделен по дням недели.
Мероприятия с приглашением звезд, которые регулярно проходят в «Портер-Хаусе» отражаются в анимированной flash-фотогалерее.

Задача заключалась в разработке анимации карты на основании статических макетов, подготовленных дизайнерами разработчика сайта euroset-logistic.ru.
На карте отражаются несколько информационных слоев, каждый из которых обладает своей уникальной анимацией:
- Складская логистика. На этом слое отражается мощность складских запасов в городах.
- Консалтинговые услуги. Из Москвы в другой город направляется светящийся луч, символизирующий процесс консалтинга, результатом которого является улучшение показателей в этом городе, что демонстрируется на графике.
- Управление товарным запасом. У каждого города появляется индикатор товарных запасов в виде «батарейки». Батарейки периодически «садятся», подразумевая истощение товарных запасов. В этом случае из Москвы к городу направляется «заряжающий» луч, символизирующий поставку товаров. Результат – «перезаряженная» батарейка.
- Транспортная логистика. На карте отражены маршруты транспортных средств – самолетов, поездов и грузовиков. В определенные моменты времени происходят вылеты самолетов и отправка наземного транспорта из Москвы по заданным маршрутам.
- Общая информация о регионах. При наведении на регион он приподнимается над картой. При нажатии на регион открывается страница о регионе.

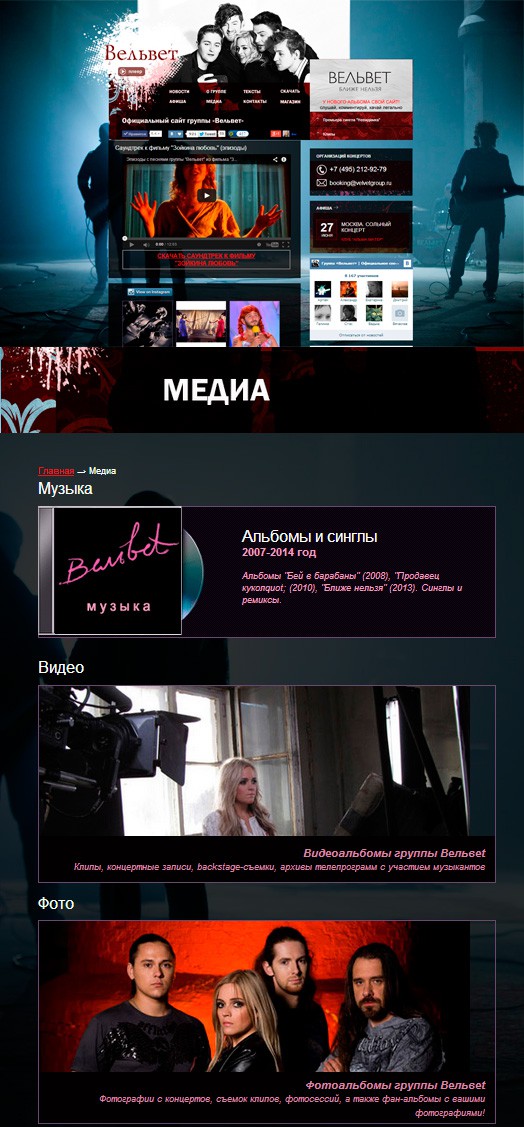
Группа «Вельвет» является одним из ярких молодых представителей российского шоу-бизнеса.
Предыдущая версия сайта была выполнена в стиле вышедшего в 2008 году альбома, по сути, была презентацией, не рассчитанной на большие объемы информации. Кроме того,
имидж группы изменился.
Новый сайт должен был отвечать следующим требованиям:
- яркий дизайн, подчеркивающий индивидуальность группы, ее баланс между поп-культурой и рок-музыкой, и стремление к последней
- удобная навигация по сайту, позволяющая пользователю с легкостью найти интересующую информацию
- наличие аудио, фото и видеоресурсов, текстов песен и новостей группы
- возможность обновления информации на сайте при помощи CMS-системы в режиме реального времени
- предоставление пользователям интерактивных сервисов общения друг с другом и с музыкантами группы
Решение поставленной задачи потребовало серьезной творческой работы от всех участников проекта. Сайт музыкальной группы по определению имиджевый, но в данном случае он должен обеспечивать полновесную информационную составляющую. Поэтому, дизайн сайта задумывался как яркий и уникальный, с достаточным пространством для информационных ресурсов.
Для управления контентом сайта было решено использовать собственную CMS-систему HAND CMS. В рамках разработки сайта были доработаны ряд стандартных функций CMS, и добавлены нестандартные решения, например:
- автоматическая генерация плейлистов и интеграция flash-аудиоплеера
- Uppod (uppod.ru) c CMS; в результате при добавлении новой песни она сразу появляется в плейлисте альбома на сайте в разделе «аудио»
- в разделе «тексты песен» автоматически выводится плеер с песней







ТК «Охотный ряд» в 2010 году осуществлял поддержку выпускных балов в Москве. ИТ-студии была поставлена задача – разработать визуальную концепцию для оформления различных носителей, которые будут размещены на праздничных площадках.